De trends van het webdesign ontwikkelen zich in een hoog tempo. Het is dus van belang voor jouw website om op de hoogte te zijn van deze trends. Wij delen 12 webdesign trends in 2020!
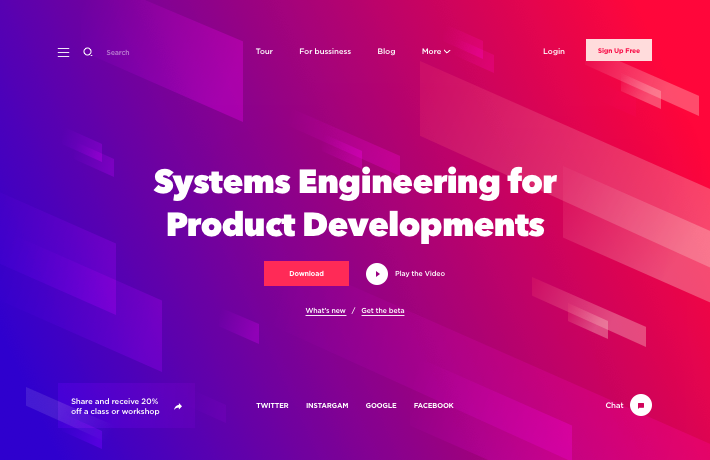
Een trend die in 2019 weer terug is gekomen, is de gradiënt. Dit is een overloop van lagen op een website door bijvoorbeeld een kleur. Deze gradiënts blijven voorlopig erg populair en gaan ook in 2020 nog mee. Ze komen namelijk steeds vaker terug in webdesigns. Een andere trend die de afgelopen tijd veel wordt gebruikt en ook in 2020 terug zal komen, is het gebruik van een asymmetrische opmaak. De website is dan niet in een rechte lijn opgemaakt, maar er wordt gebruik gemaakt van de ruimte.
Deze twee trends nemen we dus mee vanuit 2019 in ons webdesign. Maar er zijn ook nieuwe webdesign trends en ontwikkelingen voor 2020:
Iedereen maakt weleens gebruik van een vetgedrukt lettertype, maar in 2020 ontwikkelt zich hier een trend in. Is er een specifiek stuk content op jouw website dat de bezoekers niet over het hoofd mogen zien? Dan kun je deze trend inzetten om jouw boodschap te laten opvallen.
Het gebruik van opvallende kleuren wordt in 2020 erg populair. Deze trend zorgt ervoor dat je jouw website kunt onderscheiden. Zo kun je op je achtergrond felle kleuren gebruiken, maar ook in jouw huisstijl. Dit betekent niet dat je meteen jouw hele website met felle kleuren moet vullen, je kunt namelijk ook contrasterende kleuren kiezen of gewoon één kleur die je voor jouw hele website aanhoudt. Maar er zullen zeker meer kleuren te vinden zijn in de webdesigns van 2020.

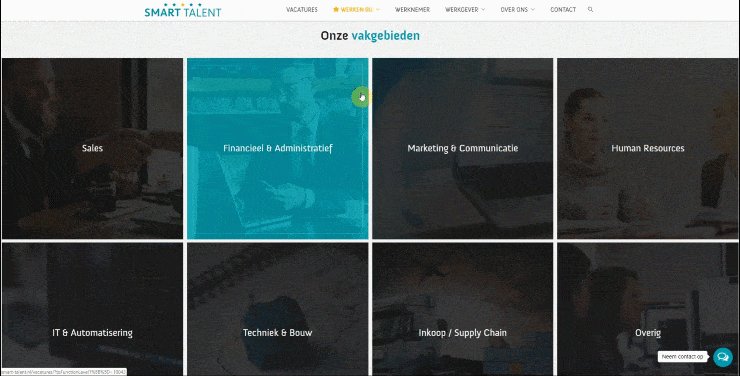
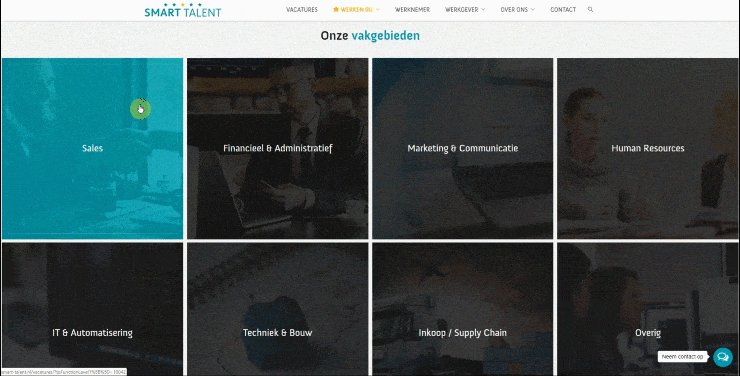
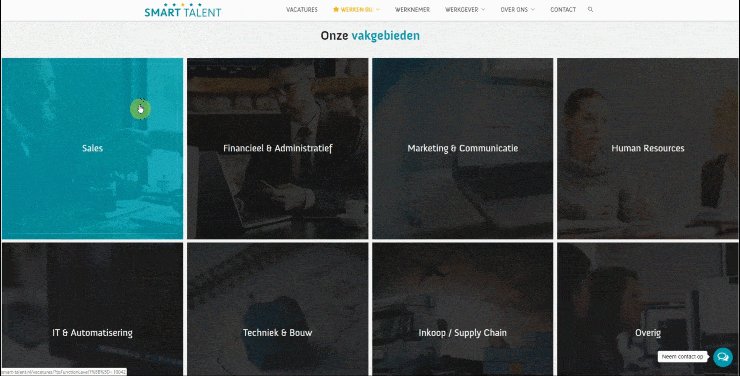
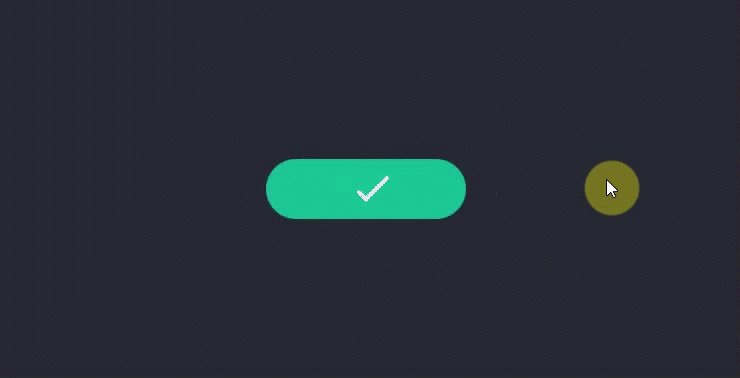
De hover effects worden ook wel mouseover effects genoemd en worden in 2020 veel gebruikt. Het element op jouw website beweegt wanneer je er met jouw muis overheen gaat. Je kunt bijvoorbeeld een keuze menu opstellen waarbij elk vakje dezelfde kleur heeft, maar wanneer je er met je muis overheen gaat verandert de kleur. Dit soort kleine designs kunnen jouw klanten een hele andere ervaring geven met jouw website.

Een SVG-animatie is simpelweg een manier om jouw website te onderscheiden door het animeren van een (gedeelte) van een afbeelding. Dit is een vrij nieuwe trend, die zeker in 2020 erg populair zal zijn. Deze trend kun je gebruiken in combinatie met de hover effects.

In 2020 zal het gebruik van zo min mogelijk elementen met zo duidelijk mogelijke inhoud op websites populair worden. Op deze manier weten bezoekers precies waar ze op de website moeten zijn om te vinden wat zij zoeken. Deze trend wordt ook wel minimalistisch design genoemd
Bij deze trend wordt een afbeelding of element zo op de website geplaatst dat het lijkt alsof het eruit komt. Dit is een creatieve manier van een webdesign, dat jouw website visueel aantrekkelijk maakt voor de bezoekers. Het gebruik van open composities zal in 2020 populair worden.

Storytelling in het algemeen is al erg populair, maar ook online neemt deze trend steeds meer toe. Storytelling houdt in dat je jouw boodschap overbrengt door middel van een persoonlijk verhaal. Een populaire versie van storytelling is “storytelling door motion design”, hierbij vertel je een persoonlijk verhaal aan de hand van bewegende beelden op jouw website.

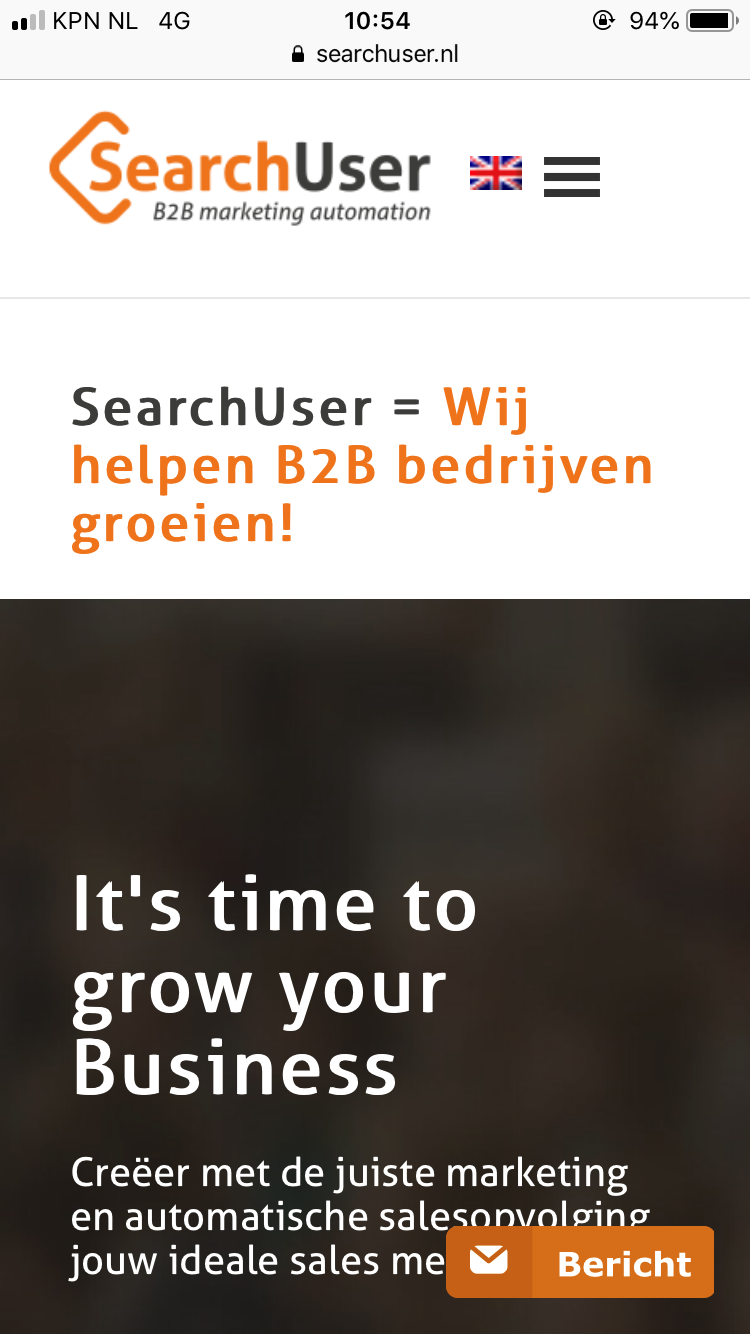
Zoals we ondertussen weten wordt onze smartphone veel gebruikt om dingen op te zoeken op internet. Het is daarom voor alle bedrijven erg belangrijk om over een mobile friendly website te beschikken. Denk dus goed na over wat wel en niet belangrijk is voor een website op een smartphone en een website op een desktop.


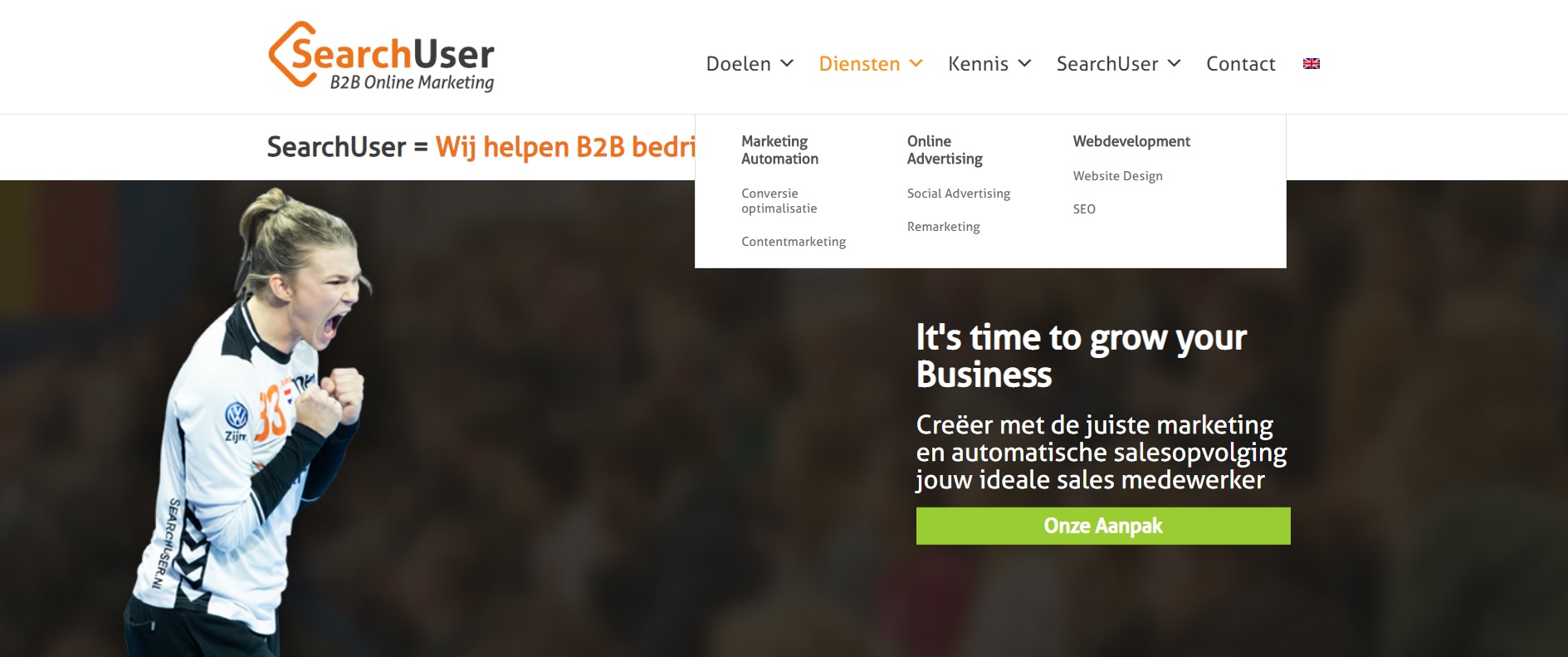
Bij bovenstaande trend over mobielvriendelijkheid, behoort ook de navigatiebalk. Het menu is erg belangrijk. Zeker ook om zo min mogelijk elementen, maar wel voldoende informatie op jouw website te plaatsen. Op de mobiele website bestaat het menu meestal uit een blokje met 3 streepjes. De navigatiebalk achter het icoontje met 3 streepjes, zal in 2020 ook populair worden op websites voor een desktop.
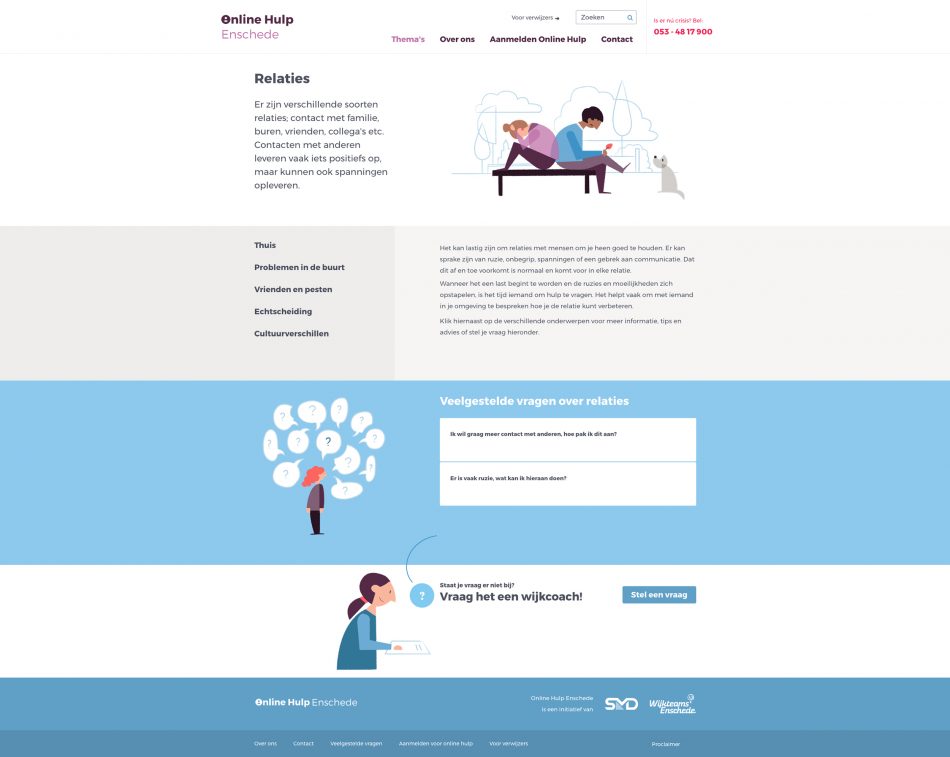
In plaats van afbeeldingen of video’s te gebruiken op jouw website, wordt het in 2020 populair om gebruik te maken van illustraties. Dit zijn tekeningen waarmee je jouw boodschap op de website kunt verduidelijken.

Momenteel gebruiken veel bedrijven een afbeelding in hun header om de aandacht te trekken. In 2020 zal deze afbeelding veranderen door de toenemende trend van video’s op een website. De video zal in de header gezet worden, waardoor die op de achtergrond afspeelt. Hier kun je gewoon jouw content overheen plaatsen.
Het 3D webdesign in 2020 komt terug. Voorheen werd hier al gebruik van gemaakt, maar inmiddels hebben we meer middelen om het 3D effect nog verder te optimaliseren.

Schurq. beschikt over een webdevelopment team dat gespecialiseerd is in webdesign, onze specialisten helpen je graag bij het toepassen van deze trends op jouw website!
Heb jij hulp nodig bij het implementeren van deze trends in jouw webdesign?
