Is jouw website aan vervanging toe of wil je een nieuwe website bouwen? Dan ben je vast wel benieuwd naar wat de nieuwste trends in webdesign zijn voor 2017. Dit zijn dé 8 trends die je dit jaar kunt gebruiken waarmee je er weer helemaal bijhoort.
Webdesign is een “hot topic” binnen online marketing. Alles is tegenwoordig online en als B2B bedrijf zal je voornamelijk conversies binnen willen halen via je website. Het design kan hier een grote invloed op hebben.
Dit zijn de 8 webdesign trends van dit jaar:
Bij webdesign kunnen we een vergelijking met mode maken. Wat een jaar geleden in de mode was, is nu uit de mode. Wat 50 jaar geleden in de mode was, is tegenwoordig juist weer terug in de mode. Dit geldt ook voor webdesign trends.
Vroeger was flat design in de mode en dit zien we nu (vooral in 2017) weer terug komen. Bij een flat design konden schaduwen en gradients niet toegepast worden. Tegenwoordig is dit door material design wel mogelijk. Daarom wordt de nieuwe trend ook wel Semi Flat genoemd.
Deze trend zie je vaak terug in iconen voor apps, zoals Netflix. Daarin worden kleuroverloop en schaduwen subtiel gebruikt.

Bij een website draait het niet alleen maar om mooi zijn. Conversie en usability zijn het belangrijkst bij webdesign.
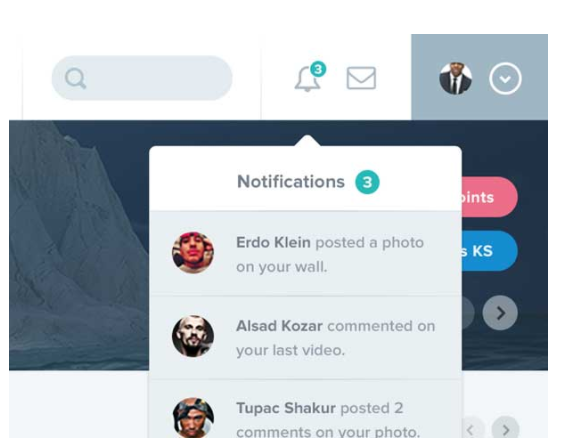
Tegenwoordig ontstaan er steeds meer frameworks. Frameworks dienen voor diverse blokindelingen op een website. UI patterns zijn User Interface patronen die voor de bezoeker herkenbaar zijn. Hierdoor kan een bezoeker eenvoudig door je website navigeren en snel converteren.
Op de website www.ui-patterns.com kun je patronen vinden voor diverse cases, zoals een horizontaal menu, cards en notificaties. Google geeft bij haar Material Design ook diverse patterns die je kunt gebruiken.
Wij verwachten dat patterns en frameworks in 2017 algemeen geaccepteerd worden, daarom is dit een van de belangrijkste webdesign trends in 2017.

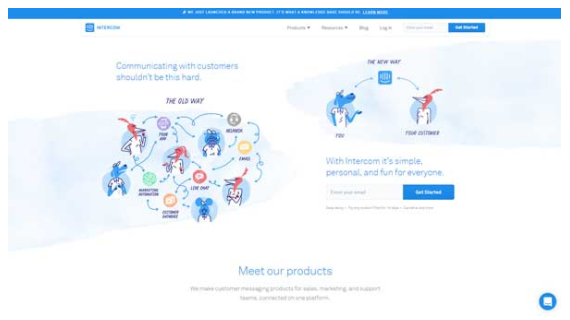
Illustraties zijn een nieuwe trend binnen webdesign in 2017. Hoewel er altijd al veel gebruik werd gemaakt van illustraties, was dit meer op de achtergrond. Je zag vaak kleine illustraties of een illustratie die de content ondersteunt. Dit jaar zullen illustraties steeds breder ingezet worden, dus niet alleen op de website maar ook in de header.
Illustraties zorgen ervoor dat je toegankelijker en speelser overkomt. Hier kun je natuurlijk fotografie voor gebruiken, maar als je een twist wil geven aan serieuze situaties zijn illustraties ideaal.

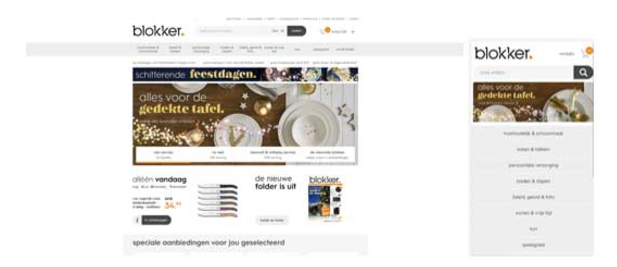
Tegenwoordig KAN geen enkele website meer zonder responsive design. Als jouw website dit niet heeft, krijg je een slechtere beoordeling in Google en zullen jouw website bezoekers sneller afhaken. Dit geldt al helemaal voor mobiel. Doordat het mobiele verkeer nog steeds sterk groeit, dien je nu ook een specifiek mobiel design te hebben van jouw website.
Gebruikers doen steeds meer zoekopdrachten via hun telefoon, daarnaast oriënteren ze zich en zullen zij ook willen converteren via mobiel. Enkel een responsive design is dan niet genoeg. Bij een mobiel design worden de navigatie en functionaliteiten geoptimaliseerd voor mobiel. Zo bied je mobiele bezoekers een optimale gebruikerservaring.
Geen mobiel design kan dus eigenlijk niet meer. Test hier of jouw website mobile-friendly is. Heb jij nog geen mobiel design van jouw website? Neem dan contact op met ons webteam!

Als B2B bedrijf moeten bezoekers op jouw website kunnen converteren. Hierdoor zijn er meer richtlijnen en best practices ontstaan. Hierdoor is het lastig om een uniek webdesign te creëren. De vele thema’s en templates helpen hier gelukkig bij. De focus ligt echter niet meer zo erg op een uniek webdesign, maar veel meer op conversie. Dit komt mede door de opkomst van marketing automation. Steeds meer B2B bedrijven zetten dit in waardoor websites steeds vaker ingezet worden voor leadgeneration (en niet zozeer meer als visitekaartje).
Door je webdesign hierop aan te passen, kun je meer conversies halen.
No worries, ondanks het feit dat veel webdesign conversie- en usability gericht zijn, zijn er ook nog voldoende unieke grids beschikbaar. Hierdoor heb je veel meer flexibiliteit dan bootstrap. Een voorbeeld van een website die hiervan gebruikmaakt, is Curious space. In dit design zweven de blokken over elkaar heen.

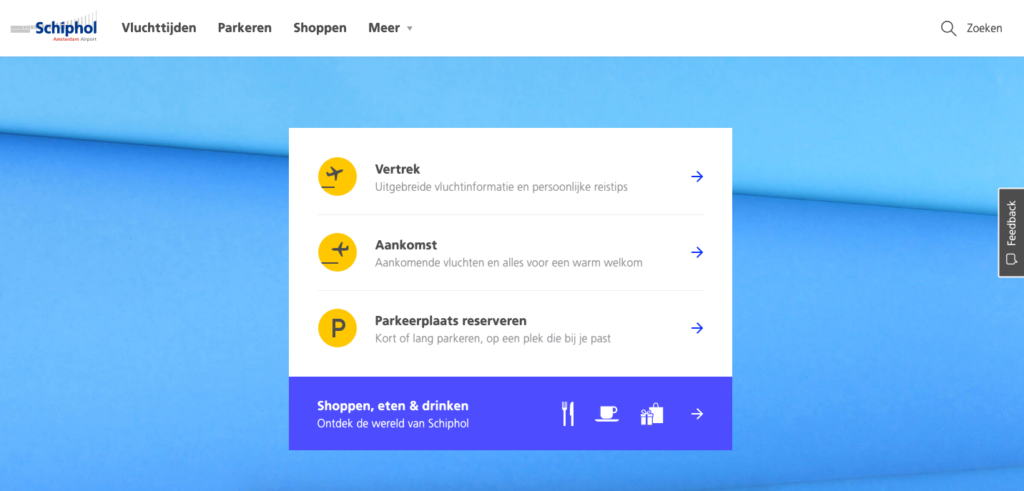
Witruimte is een trend die je bijna in ieder redesign ziet. Bezoekers hebben een steeds kleinere aandachtsboog. Dit komt doordat zij aan alle kanten geprikkeld worden, en die prikkels moeten verwerkt worden. Door meer witruimte toe te voegen, leg je de focus van je bezoekers op de juiste elementen van je website. Dit maakt de website toegankelijker en de bezoeker kan binnen enkele seconden het element vinden waar zij naar op zoek is (of natuurlijk het element dat jij wil dat je bezoekers snel vinden).
De nieuwe site van Schiphol speelt hier goed op in!

Het hamburgermenu leek een trend te worden, maar deze zie je nu niet meer terug in de webdesign trends van 2017. De functionele websites, zoals nieuws- en corporate websites stapten hier dan ook snel vanaf. Inmiddels is bewezen dat een verborgen hoofdmenu niet verstandig is.
Nu is het een trend om een fullscreen navigatie te gebruiken die je kunt uitklappen. Zo worden direct alle mogelijkheden op de website duidelijk voor de bezoeker. De meningen over het gebruik hiervan zijn echter wel verdeeld. Maar het gebruik van een fullscreen navigatie is niet verkeerd. Je moet alleen wel rekening houden dat het menu past op alle schermgroottes, zodat een deel van het menu niet wegvalt.
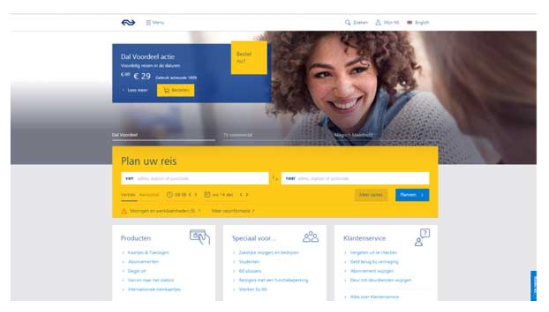
Voorbeeld van de NS:

Bezoekers zijn tegenwoordig enorm visueel ingesteld. Binnen enkele milliseconden vormen wij een oordeel op basis van een bepaald beeld.
Daarom kunnen we niet vaak genoeg benadrukken hoe belangrijk het is dat jouw website een goed webdesign heeft.
Zorg ervoor dat jouw website een killer webdesign heeft en verhoog zo jouw conversies!
Hulp nodig? Neem dan contact op met ons webteam!
