Webdesign is steeds meer gericht op een goede gebruikerservaring (en terecht). Maar daarom ligt de druk op designers wel hoger om de meest bruikbare en aantrekkelijke websites te creëren. Door minimalistische principes zorgvuldig toe te passen, kunnen designers aantrekkelijke en effectieve websites maken zonder heel veel elementen en de conversies op jouw website verhogen dankzij een betere gebruikerservaring.
In dit artikel omschrijven we waarom je het principe “less is more” zou moeten overwegen als het gaat om je website.
Minimalistisch webdesign is een al bestaande techniek die opnieuw ontwikkeld is voor het moderne webdesign. Dit design werd populair door de toenemende complexiteit van websites. Hoe meer elementen een webdesign heeft, hoe complexer het lijkt voor een gebruiker. Dit heeft een negatief effect op de gebruikerservaring.
Als je minimalisme goed toepast, kun je ervoor zorgen dat het ontwerp de acties van de gebruikers vereenvoudigd. Een onderzoek door EyeQuant toont aan dat een rustig ontwerp zorgt voor een lagere bounce rate. Een minimalistisch ontwerp biedt ook als extra voordelen: snellere laadtijden en betere compatibiliteit tussen verschillende schermgroottes.
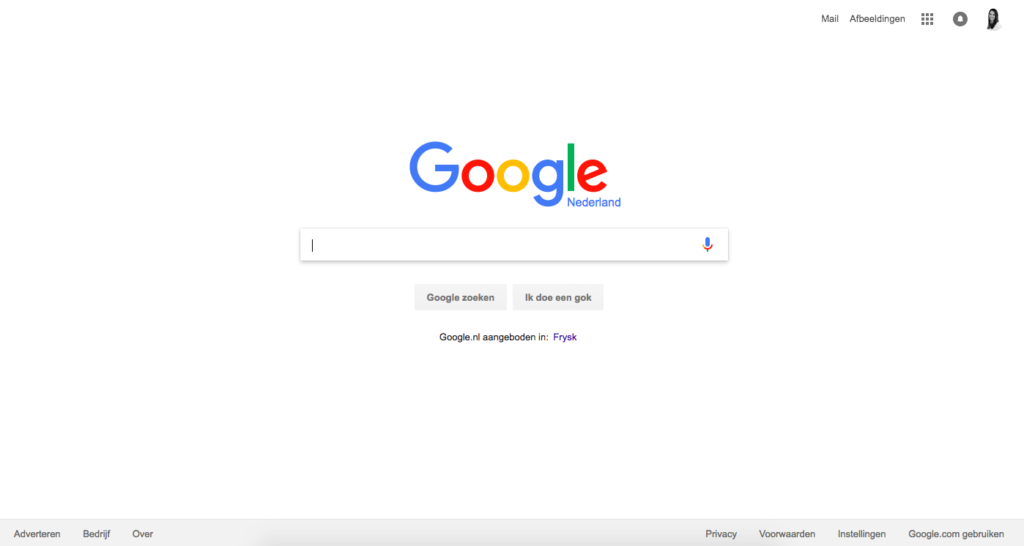
Een van de meest bekende voorbeelden van een minimalistisch webdesign is waarschijnlijk Google Search. Een aantal jaar geleden hebben zij ervoor gekozen om de startpagina zo eenvoudig mogelijk te maken. Alle onnodige elementen zijn verwijderd, de zoekfunctie staat compleet centraal.

De kracht van het minimalisme ligt in het verwijderen van elementen en inhoud die de conversies niet ondersteunen. Je vereenvoudigt de interface. De designer en marketeer moeten nauwkeurig bepalen welke elementen prioriteit krijgen. Alleen de belangrijkste elementen die bijdragen aan de conversies mogen weergegeven worden. Alles wat de gebruiker afleidt, moet verwijderd worden (bijv. overbodige afbeeldingen die niet bijdragen aan het uiteindelijke doel). Het doel van jouw webdesign is om de weg naar de conversie duidelijker te maken en geen verwarring creëren.
In een minimalistisch design dient elk detail een betekenis/doel te hebben. Deze visuele kenmerken zitten zeker in een effectief, minimalistisch webdesign:
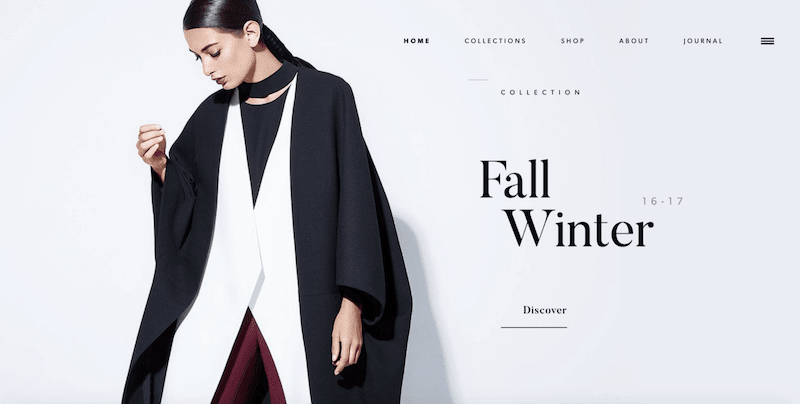
Witruimtes zijn de kracht van een minimalistisch ontwerp. Witruimtes tussen visuals zorgen voor meer nadruk op de bestaande elementen.
Hoewel we witruimte, witruimte noemen.. hoeft het niet per se wit te zijn. Sommige websites gebruiken full-color achtergronden om juist een wit element op te laten vallen.

Bron: Bouguessa
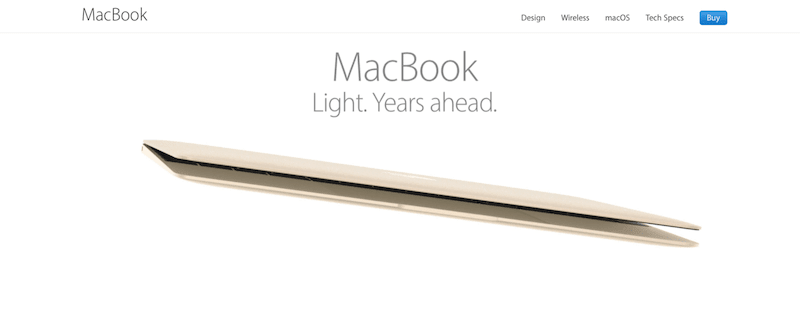
Bij een minimalistische interface gebruik je vaak platte texturen, iconen en grafische elementen. Platte interfaces maken geen gebruik van hoogtepunten, schaduwen, gradiënten of andere texturen die de user interface laten glanzen of 3D maken.
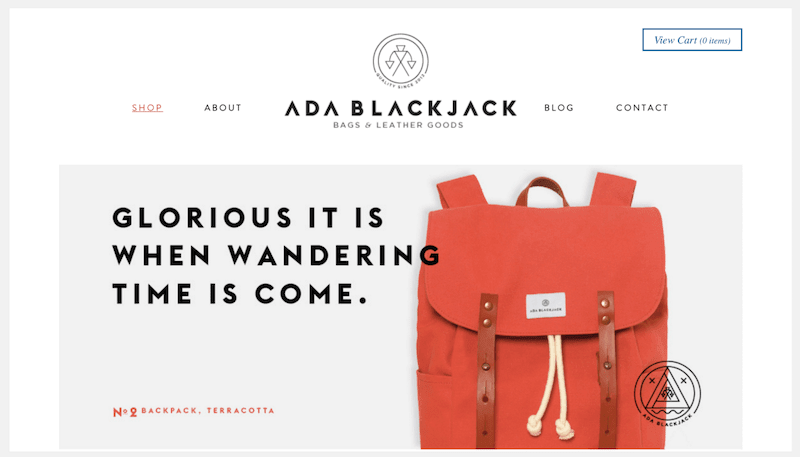
Afbeeldingen vallen het beste op in een minimalistisch ontwerp. Ze zorgen voor een emotionele connectie en sfeer. Echter moet dit wel in lijn zijn met de principes van het minimalisme. Een drukke foto leidt af, waardoor je de voordelen van een minimalistische interface verpest.

Bron: Ada Blackjack)
Kleur heeft grote potentie om zowel informatieve als emotionele verbindingen tussen product en gebruiker te creëren. Kleur trekt direct de aandacht van bezoekers zonder extra elementen en afbeeldingen. Designers hebben vaak de neiging om meerdere kleuren te gebruiken, maar het is helemaal niet gek om maar één kleur te gebruiken.

Bron: Mixd
Naast kleur is typografie ook een core element van het minimalistische design. Een vetgedrukt lettertype zorgt bijvoorbeeld gelijk voor focus op woorden en inhoud. Dat zie je ook in het voorbeeld van Mixd, hierboven.
Minimalisme staat voor gebruiksgemak en efficiëntie. Daarom kan een hoog (kleuren)contrast tussen grafische elementen een goede keuze zijn. Dit trekt de aandacht van de gebruiker naar de belangrijke onderdelen en maakt de tekst beter leesbaar.
Een minimalistisch design ontwerpen kan een hele uitdaging zijn, omdat het duidelijkheid en functionaliteit van hetzelfde niveau vereist als een “normaal” design. Alleen dan met minder elementen. Wij delen een aantal tips:
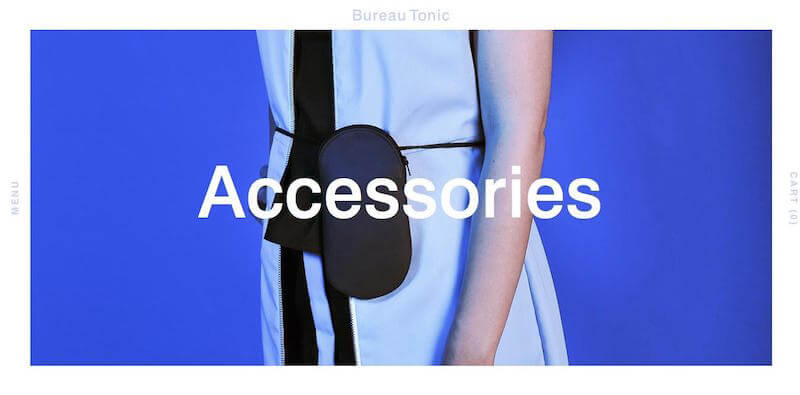
De minimalistische filosofie richt zich op het ontwerpen van goede inhoud. “Content is king” wordt er ook wel gezegd. Het doel is om de boodschap duidelijker te maken, in combinatie met een goede layout. Niet alleen door afleidingen te verwijderen maar ook door juist aandacht te geven aan wat belangrijk is. Dan krijg je een duidelijke focus op een doel/onderwerp.

Bron: Bureau Tonic
De eerste indruk die bezoekers krijgen van jouw website (nog voordat zij doorscrollen), zorgt ervoor of bezoekers de keuze maken om jouw website verder te verkennen. Om ervoor te zorgen dat bezoekers dit doen, moet je content aanbieden waarin zij geïnteresseerd zijn. Plaats dus kwalitatief hoge content met voldoende witruimte boven de “vouw” van het scherm.

Eenvoud en minimalisme zijn niet hetzelfde, maar minimalisme moet wel simpel zijn. De gebruikerservaring wordt vereenvoudigd als zij kunnen converteren zonder afgeleid te worden.
Intuïtieve navigatie speelt hierbij een grote rol. Echter is dit in een minimalistische interface een uitdaging. Om het zo strak mogelijk te houden, moet je onnodige elementen verwijderen en de inhoud stroomlijnen. Daarom verbergen designers vaak een gedeelte of de complete navigatie. Een menu-icoontje zorgt ervoor dat je naar een volledig menu kunt. Dit komt tegenwoordig vaak voor. Zowel in minimalistisch webdesign als in mobiele websites. Dit zorgt er meestal wel voor dat bezoekers minder op jouw website surfen. Daarom is het belangrijk om hier een goede balans in te vinden.
Voorbeeld verborgen navigatie:

Bron: Brian Hoff
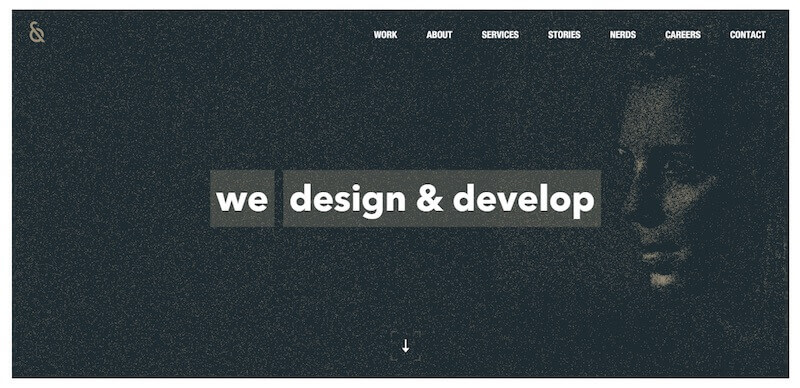
Vergeleken met deze (altijd) zichtbare menubalk:

Bron: Nerds
Eenvoudige navigatie zou altijd een van de eisen van je design moeten zijn. Als je een minimalistische website maakt, zorg er dan altijd voor dat bezoekers gemakkelijk kunnen vinden wat ze zoeken.
Net als elk ander element moet animatie ook voldoen aan de principes van het minimalisme: subtiel en enkel hetgeen laten zien wat essentieel is.
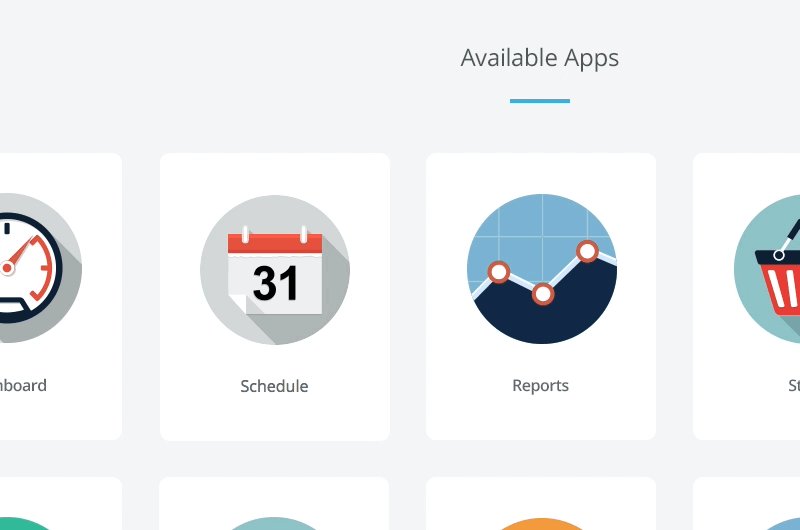
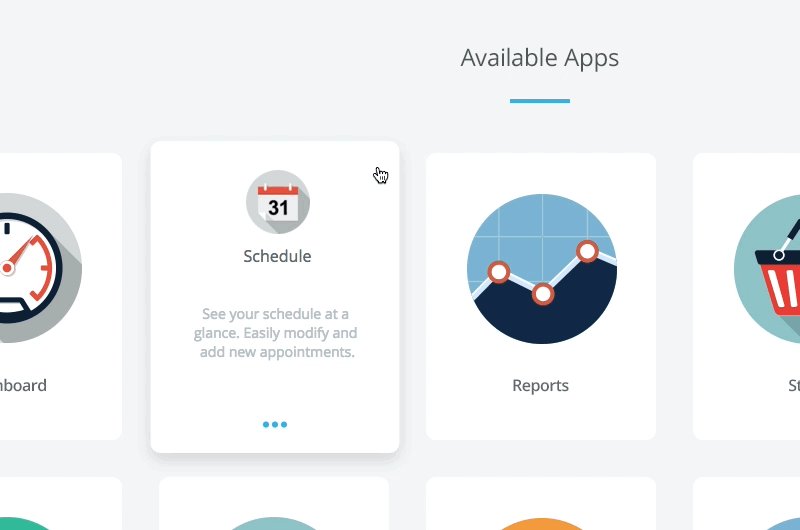
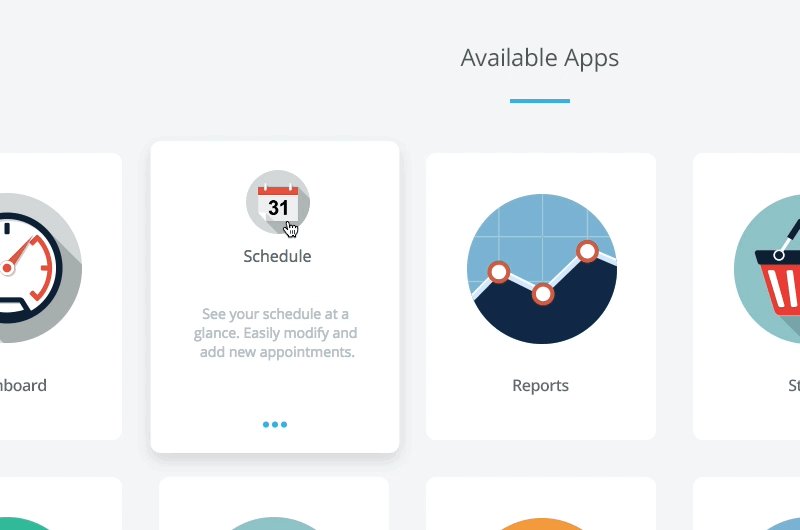
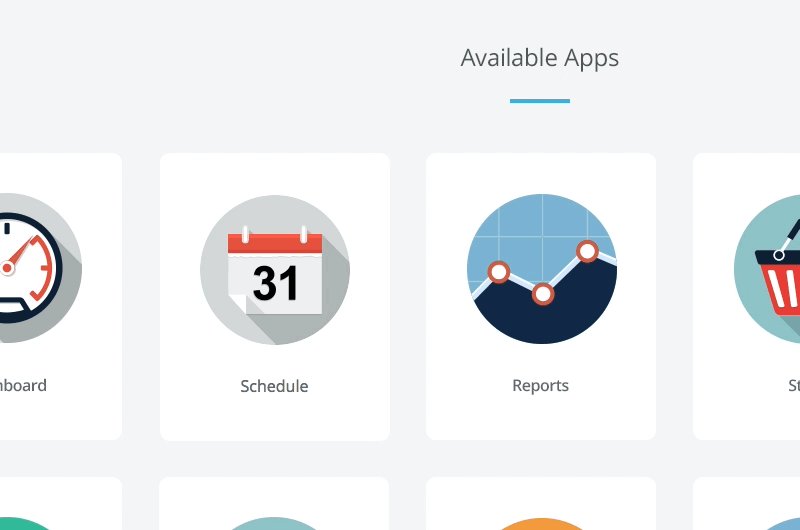
Goede UI-animatie (user interface animatie) heeft twee doelen: zinvol en functioneel zijn. Je kunt bijvoorbeeld animatie gebruiken om ruimte te besparen (onthul verborgen details pas als men er met de muis overheen scrolt). Onderstaande animatie zorgt ervoor dat bezoekers steeds meer van de website kunnen ontdekken, door erop te staan. Hierdoor wordt de gebruikerservaring steeds leuker.

Bron: UI Movement
Juist op landingspagina’s heb je maar 1 doel. Het minimalistische design is dan een aanrader: weinig content en puur op conversie gericht.
Toch is het succes van een minimalistisch webdesign afhankelijk van het doel op jouw website. Sommige website en/of doelen hebben nou eenmaal meer informatie nodig. Een lage informatiedichtheid, kan er dan voor zorgen dat men wil scrollen voor meer informatie. De juiste oplossing kan dan zijn om een minimalistische bestemmingspagina te maken, met dieper liggende pagina’s naar meer gedetailleerde informatie.
Al met al zal een goed minimalistisch webdesign
Hoe minimalistisch is jouw webdesign? Is deze daadwerkelijk toegespitst op de doelen die je met jouw website wil bereiken?
